ZBrushであそびましょう
|
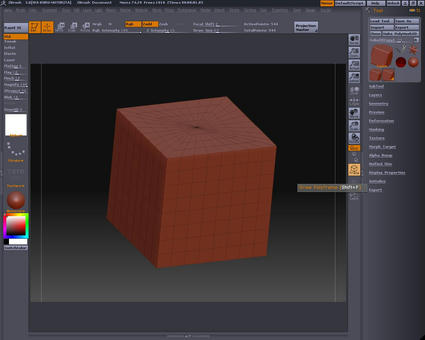
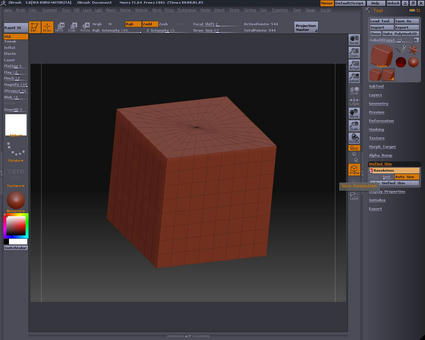
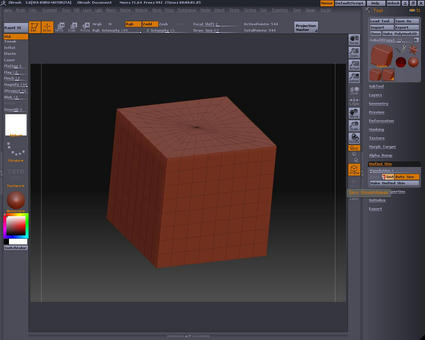
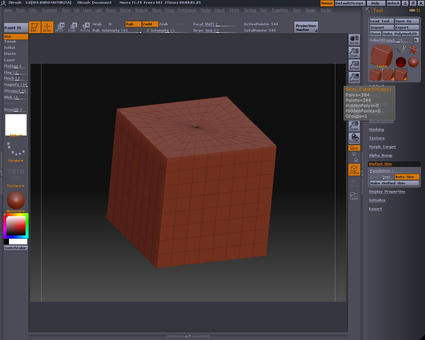
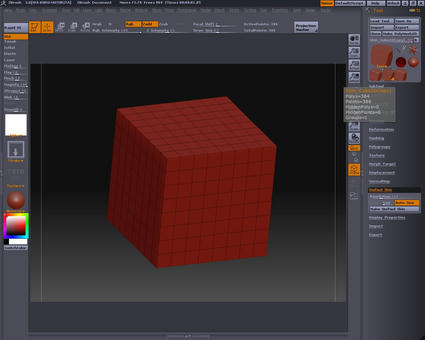
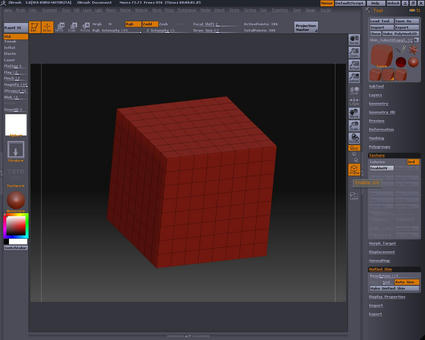
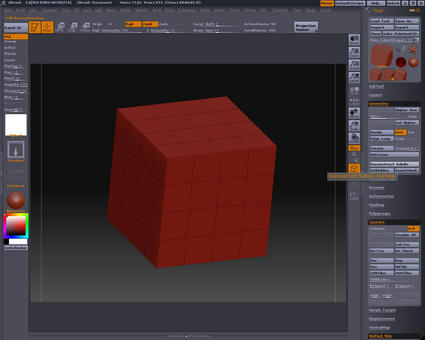
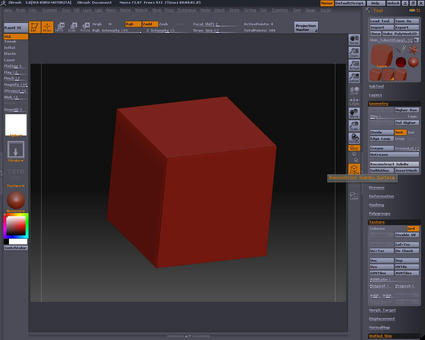
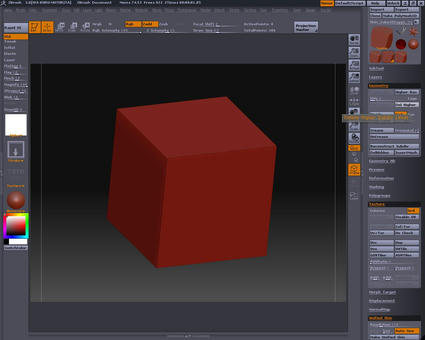
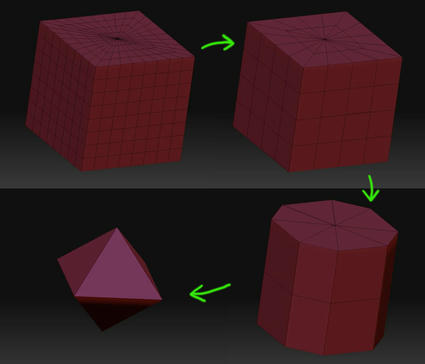
CREATING A SIMPLE CUBE 1)Cube3Dを選択して描いてください。Frameボタンを押してPolyframe表示を起動させてください。 なんでこういう工程を経る必要があるかといいますと、ポリゴンの流れを変えてやらないでReconstruct Subdivするとこうなるからです PR
|

◎ カレンダー

◎ リンク

◎ カテゴリー

◎ フリーエリア

◎ 最新CM
[11/14 orita]
[11/14 tanaka]
[11/02 orita]
[11/02 東]
[07/30 orita]

◎ 最新記事
(12/02)
(12/04)
(11/01)
(11/01)
(11/01) 
◎ 最新TB

◎ プロフィール
HN:
orita
HP:
性別:
男性
職業:
デジタル原型師
趣味:
らくがき
自己紹介:
ZBrush3.1で立体出力中
使用ソフト:ZBrush3.1 , Metasequoia , Rhinoceros4.0 , 3d-Cort , SRP Player Pro 


◎ ブログ内検索



◎ カウンター

◎ アクセス解析


 |